Between Two Lines
An Informational Website & Knowledge Base for Unintended Pregnancy

Introduction
Between Two Lines is an informational website & knowledge base about unintended pregnancy for people in need, especially teenagers and young adults, to look up possible options and related knowledge. From April 2019 to May 2019, along with a series of social media campaigns and an interactive storytelling game, the website also served a quintessential role in this multifaceted project that tried to destigmatise the issue in Taiwan.
Regarding the current sex education in Taiwan, we noticed that most textbooks only focus on the importance of contraception and fail to deliver the core knowledge about what happens after finding out about the pregnancy at a young age. As we understood that contraception is the premium key to avoiding all the upcoming troubles, there are still undeniably plenty of possibilities that might lead to these unintended results (eg. rape-pregnancy, failed-contraception). Ignoring these factors can put teenagers and young adult in perils when things actually take place unexpectedly. As a result, we decided to tackle this topic in our final year project and create a product that brings value to society.
In this project, I was responsible for User Experience Design (UX), User Interface Design (UI), Infographic Visualisation, Illustration and Usability Testing.
Research
Since changing the education system might require an indefinite amount of time, we wanted to build an online platform in which all the information and knowledge that have been absent in the textbook can be fully accessible for anybody, at any time and anywhere.
But do people really need this?
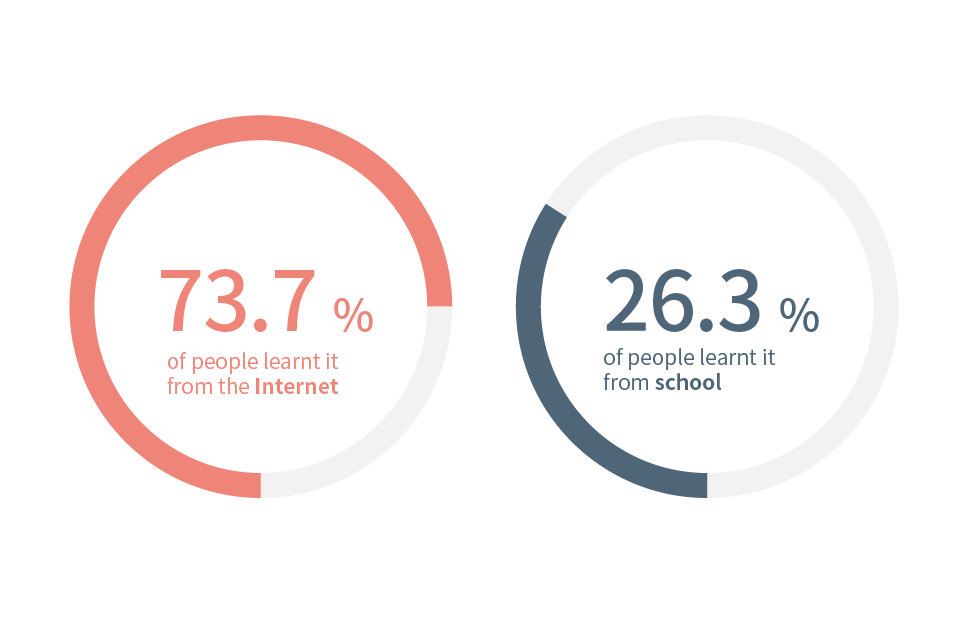
In our pretest questionnaire, with a sample size of 2263, we found out that 73.7% of people received most of their knowledge about unintended pregnancy from the Internet while only 26.3% from the educational system. Furthermore, the Internet had also been ranked as their first place to go for assistance should they were pregnant unintendedly, followed by Family, Friends, Schools and Social Workers.

With the results that showed the significance of the Internet in this matter, we decided to take the journey one step further and looked up the Internet to see what people would get when they turn to Google for help.
As we dived into the Google results, we soon realised it was fairly easy to encounter all kinds of information and disinformation on the Internet, written by different organisations with different agendas. The only organisation that has put in a decent amount of effort to arrange all the related information into one platform is The Garden of Hope Foundation, which has long been dedicating to women support services in Taiwan.
However, as much as we found their platform sound and thorough, we couldn’t help but noticed that it could really use some design attention. The platform seemed like it didn't have much change since the Web 1.0 era (Update: they have a new look now!). Browsing through all the information was cognitively overwhelming, and could easily lose track of navigation in the presence of the wall of text. And that rendered us the final decision on building our own platform with the aim to design a better experience that can help people in need process the information more easily.
Planning
We conducted several content audits on a couple of websites in order to learn the general landscape of the content strategy on social issues. We also arrange several interviews with different organisations to gain a better understanding from their point of views.
Always Arrange the Information with a Clear Goal
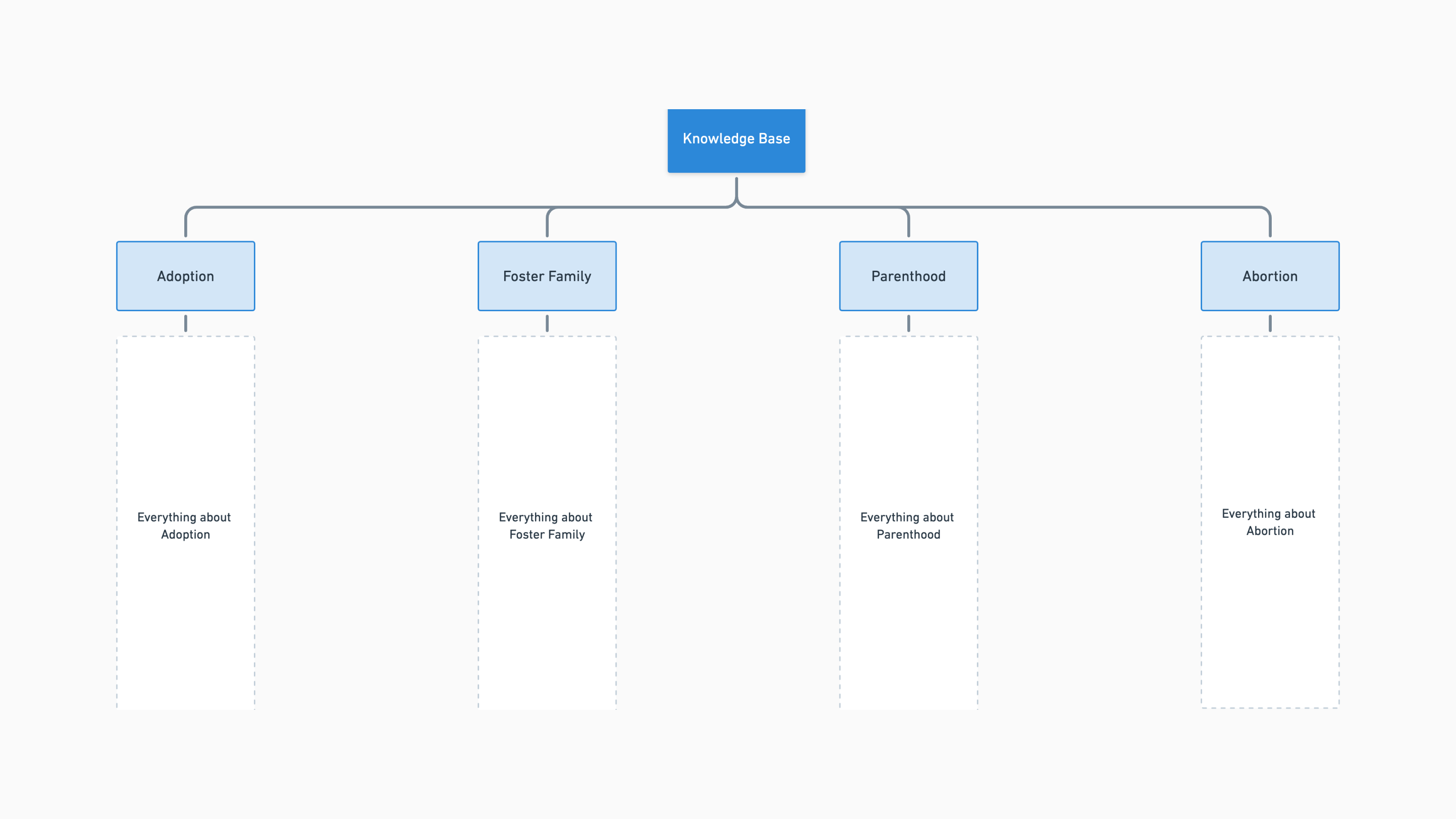
The platform built by The Garden of Hope Foundation had been our reference on the content strategy with the four main focuses on this subject: Adoption, Foster Family, Abortion and Parenthood. As aforementioned, the primary issue of the platform regarding the user experience is information processing. By further sub-categorising each main topic, we hope we could provide a better searching and navigating experience.

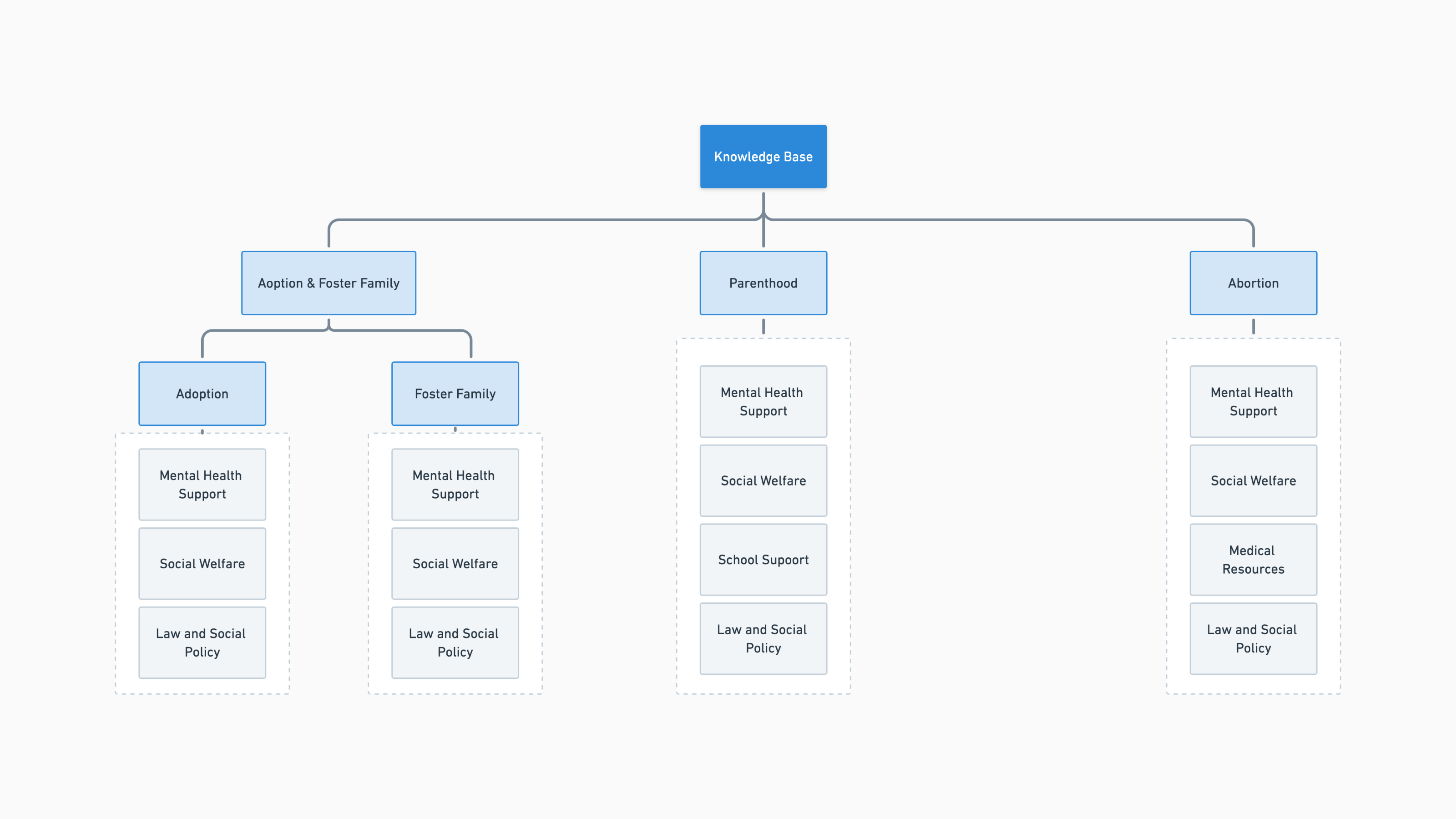
Therefore, we asked our targeted interviewees during the preliminary research about what they would like to learn from each subject and sought the affinity amongst the answers. We later came up with the new information architecture that divides the content into multiple sub-topics where users can find more details.

Always Be User-centric & Content-driven
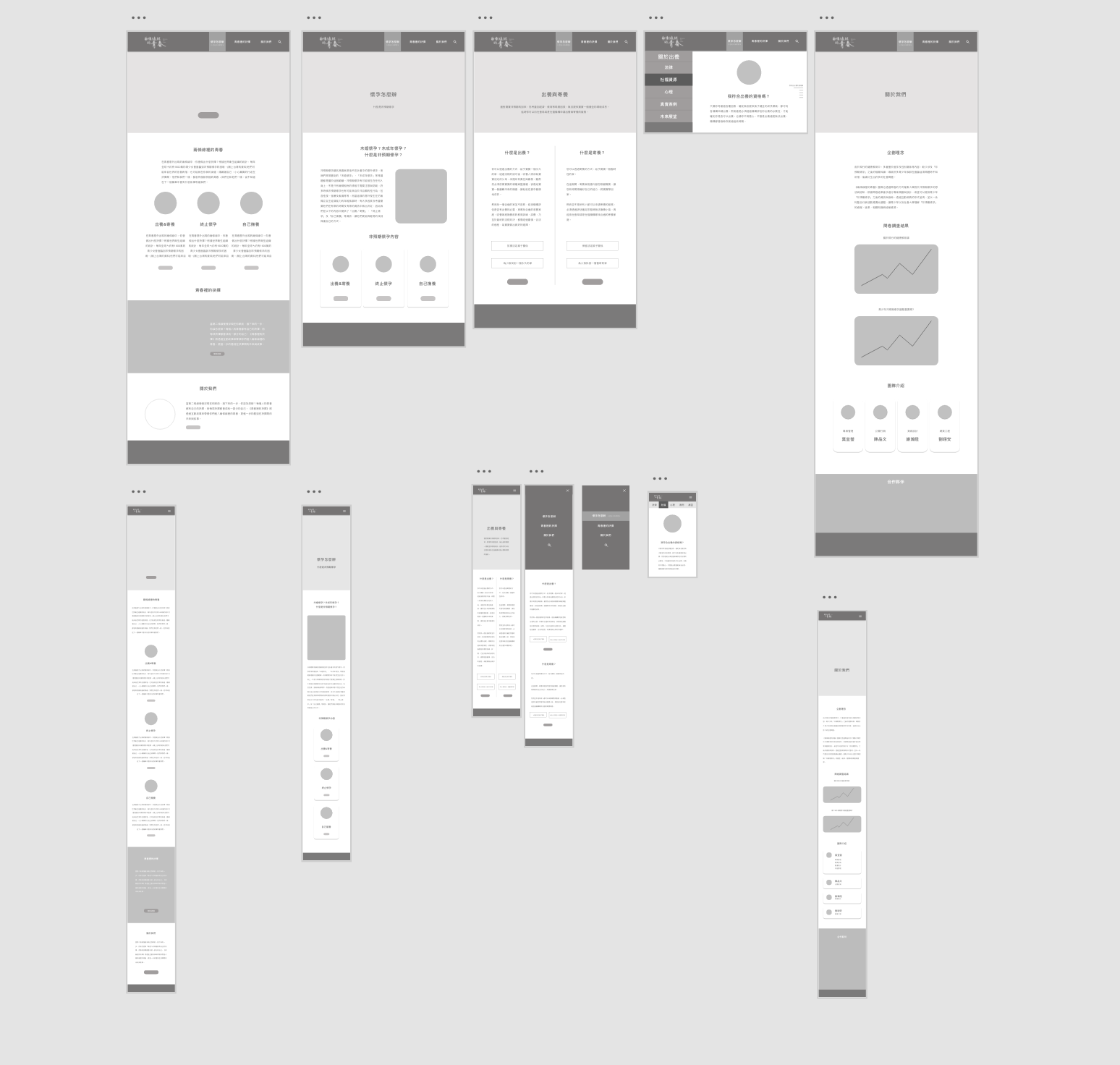
The main purpose of wireframing is to assist the internal discussion over product development. We’d assessed the rudimentary design ideas and the user flows over the wireframes. Also, in order to ensure the commitment to the user perspectives from the beginning, instead of using Loren Ipsum as placeholder text for the design of wireframes and interfaces, we incorporated the content that we were planning to present on the platform.

Always Get Feedback from Users
During the development, we had conducted two rounds of usability testing. The first round focused on:
- Whether people can complete the assigned tasks under the scenarios
- Whether the information and knowledge presented on the platform are comprehensible
- Whether people find the process redundant or challenging. Where and Why
- Whether there is any room for improvement or any suggestions
The second round, with similar approaches, focused on the entire platform, including the mobile version to see whether the new solutions fix the problems we learnt from the previous testing before launching. Some of the major changes:
- Reshuffle some parts of the content in accordance with testing results
- Cancel the introduction page of each option
- Add a drop-down menu on the navigation
- Redesign the style of the title on the issue page to make the information hierarchy more prominent
Result
After an incessant process of planning, designing, developing and testing, we officially launched the platform on April 1st, 2019. The feedback has been promising as we kept receiving positive feedback from the targeted users and media.
Update: The website has been listed as one of the student affair and educational resources by the Gender Equality Committees of Chaoyang University of Technology and Jen-te Junior College of Medicine and Nursing.



Keep the entry options simple and prominent
We made the entry options as prominent as possible for people who are in unintended pregnancy. Before they dive into the immense sea of information, people can learn other options besides abortion and parenthood.
Furthermore, in order to avoid the stigmatisation of abortion and make it neutral and reassuring like other options, the three main icons were designed under the imagery of where the matters might take place in lieu of stereotypical symbols.

Location, location, location
Users must be able to identify their location at any time–– this is one of the goals we set in the beginning. With the emphasis on being informative, we wanted to make sure that users can explore as much information as they need without getting lost. Normally, people use breadcrumbs as the solution to list out the route for users. We took the same idea but incorporated it into the design. Instead of blatantly listing each page on the top or side of the page, we made the website indicative by incorporating the indication into the navigation on the top, the sidebar on the left, and the pagination on the right.

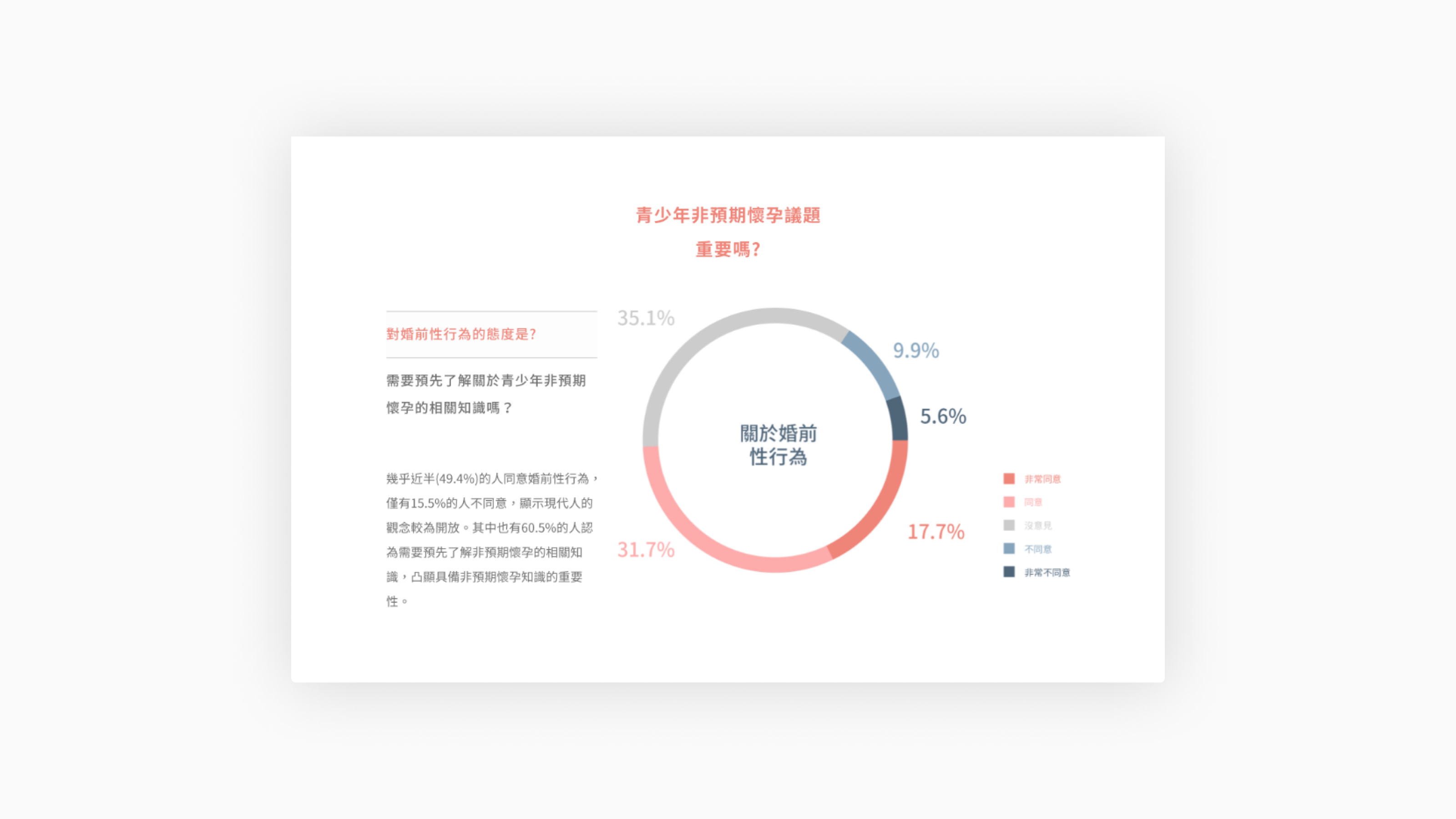
Make it visual and interactional
We tried to use infographic and illustrations to make the content more concise and approachable. Additionally, we further group up the content with toggles that allow users to click and select the topic.


Conclusion
Overall, this project had provided us with a great opportunity to explore and take control of the process of product development independently. In retrospect, we are certain that there is room for improvement, but we are glad that we never only aimed to create something for the final year project, also aimed to bring value to society.
Team
Jocelyn Yeh | Frontend Developer & Project Manager
Pin-wen Chen | Content Coordinator