Shopper Focus
A Seamless Shopper Experience for In-store Retailing

Introduction
In 2020, with years of experience in building retail business intelligence solutions powered by AI-driven video analytics, SkyREC decided to take a step further and begin the development of new digital initiatives that would enable retailers to take meaningful actions on customer relationship management with real-time in-store insights.
Shopper Focus is the customer-facing part of the retail CRM system that provides shoppers with a seamless offline-to-online customer loyalty programme experience. Given that building an app isn’t always the most affordable option for some mid-small size retailers, plus the in-store installation and registration process can be cumbersome at times, many merchants hesitate to launch their own digital customer loyalty programmes. After scouting the customer loyalty programme solutions around the market, SkyREC decided to take a different route and create a customisable CRM product that doesn’t require shoppers to download any single app.
I joined this project after market research to initiate the product development process. I partnered up with the Head of R&D, Backend Team Lead, Frontend Developer, and Product Marketing to design and develop the MVP version of Shopper Focus and other parts of the retail CRM system.
Disclaimer: Due to the Non-disclosure Agreement, I’m obligated to obfuscate and omit confidential business information. Any presented brand information is for mock-up purpose only.Define a seamless shopper experience
Historically, in conventional retail stores, the most efficient way to promote the loyalty programme membership is through interpersonal persuasive communication. Often time, with a simple question or a quick exchange of words to help them understand the programme, many shoppers are open to the idea of signing up for the membership at the counter.
However, this approach always risks clogging up the queue since the procedures can sometimes be time-consuming. Especially when it comes to app installation, of which a certain amount of time is still required before even starting the sign-up and onboarding.
As more and more retailers are using chatbot services as their alternative solutions for hosting the customer loyalty programme, we decided to dive into the chatbot ecosystem deeper. We learnt that there are three key advantages chatbot services have over apps in terms of creating a seamless shopper experience:
- No additional installation requirements: As every popular instant message apps provide platforms for chatbot services, shoppers can easily access the programme via local instant message apps.
- Immediate onboarding: With the pre-existing profile information on the instant message apps, shoppers can immediately sign up and get on board.
- Adaptability: As chatbot services can exist in multiple environments alongside the local instant message app on different devices, shoppers are less likely to encounter technical issues that prevent them from signing up.
In addition, along with these three key advantages that compose a seamless shopper experience, chatbot services also come as one of the most cost-effective solutions for retailers to build and maintain a CRM system.
Nevertheless, chatbot services often face challenges when it comes to scalability and versatility. Unlike apps, despite having a stable platform that offers seamless engagement experiences, the formats are still heavily constrained by the nature of instant message environments, which could significantly narrow down the potential scope of many customer loyalty programmes.
To design a solution that also offers a seamless offline-to-online experience without compromising the scalability and versatility, we’d sourced insights from the core team, stakeholders, and relevant projects in the past to explore the design opportunities. After inspecting the insights and business objectives, we decided to take a similar, yet different, route to building our customer-facing platform solution, Shopper Focus, with the following underlying goals:
- Make the onboarding as seamless as chatbot service
- Re-create the app experiences on mobile web
- Allow retailers to customise the interfaces with their branding guidelines
Shopper Journey
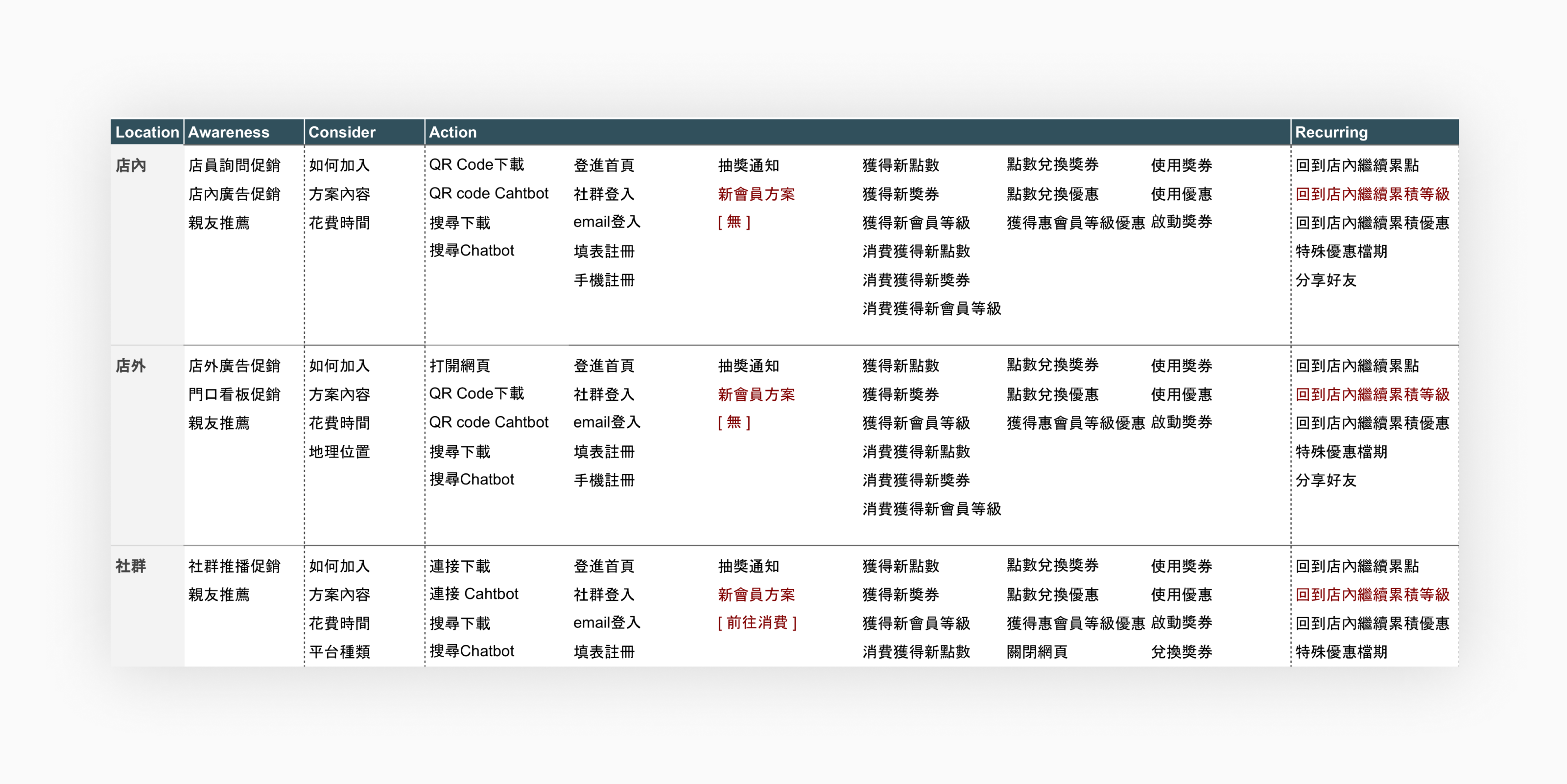
We went through the data we collected from different customer loyalty programmes and synthesised the findings by creating this journey map to help us assess the shopper experience.
With the native QR code reader built directly into the camera app across devices, the growing popularity of QR codes is the quintessential reason that makes offline-to-online experiences possible and more accessible in retail stores. It has become a common initial touchpoint in the journey that enables shoppers to interact with retailers through all kinds of digital campaigns and, of course, customer loyalty programmes.
We inspected several use cases where QR codes were presented at places other than counters, such as tables, doors, or queues. Through these use cases, we were able to see how different types of retail stores strategise their touchpoints in accordance with their business and how they keep shoppers engaged with their customer loyalty programmes.

Besides the in-store QR codes, as we dived deeper into the shopper journey, we soon learnt that there are a set of common patterns across the customer loyalty programmes that have been keeping shoppers engaged with the brands. We selected some key features to focus upon and came to the following decisions on the types of programme models we figured that fit our business & product goals the best and would like to try in our MVP:
- Point-based programme
- Coupon-based programme
- Tier-based programme
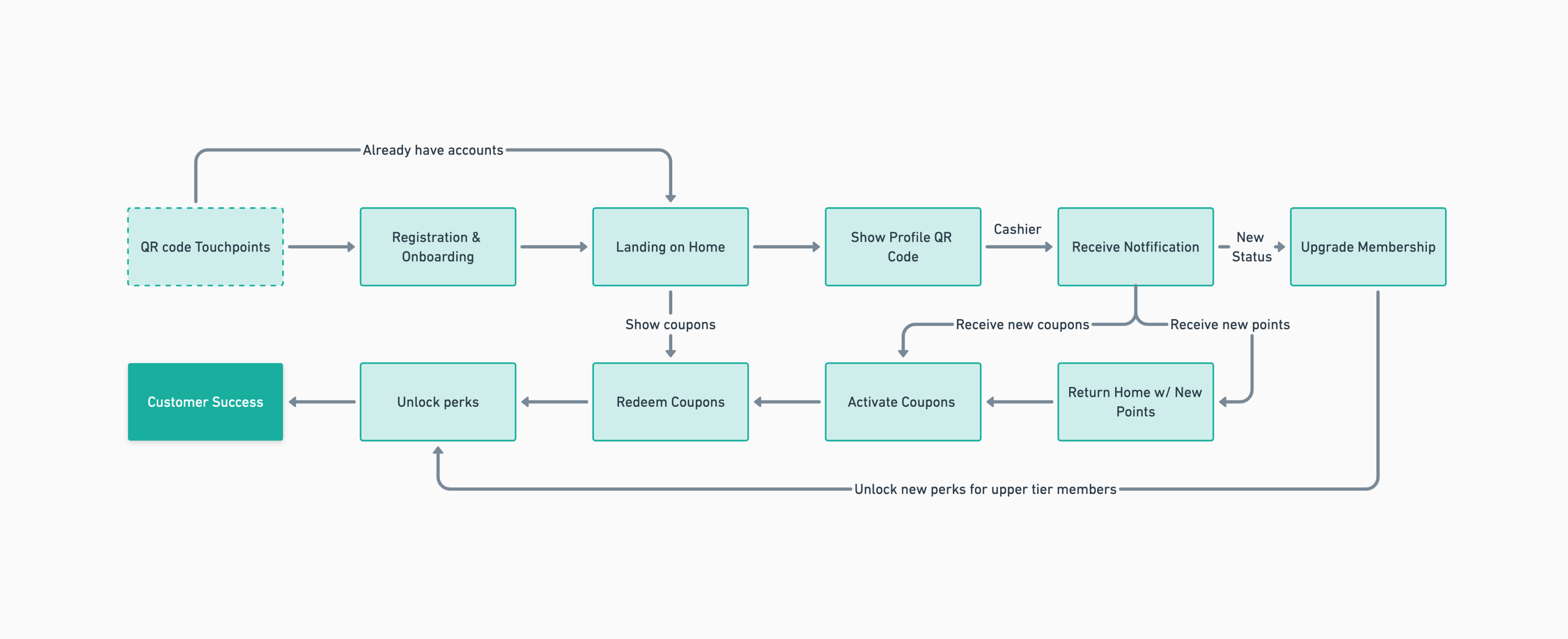
After having a better picture of the shopper journey and user patterns, we later developed the task flow accordingly to establish the backbone of the product experience and ensure the integration of the three customer loyalty programmes.

Design Exploration
After the design direction for the product was established, we began the wireframing iteration to explore the possibilities of each task. To help the team have a better visual understanding, I created the lo-fi UI flows with wireframes to inform them of the navigational relations and system structure on Google Slides.
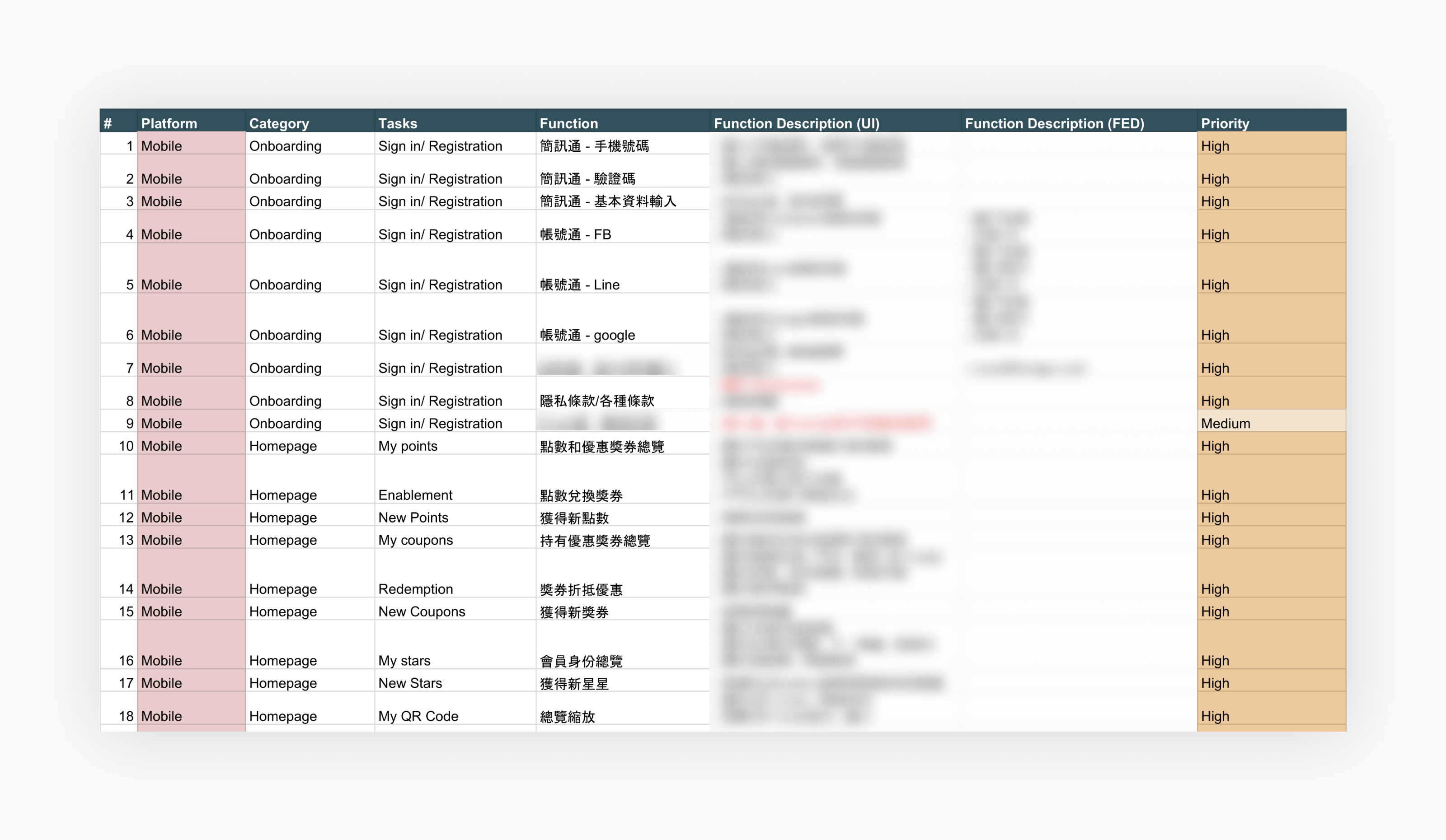
As the number of functional requirements continued to increase over the iterations, I created a spec sheet on Google Spreadsheet to keep track of the backlogs and enable the team to cross-reference the design files with it.

Results
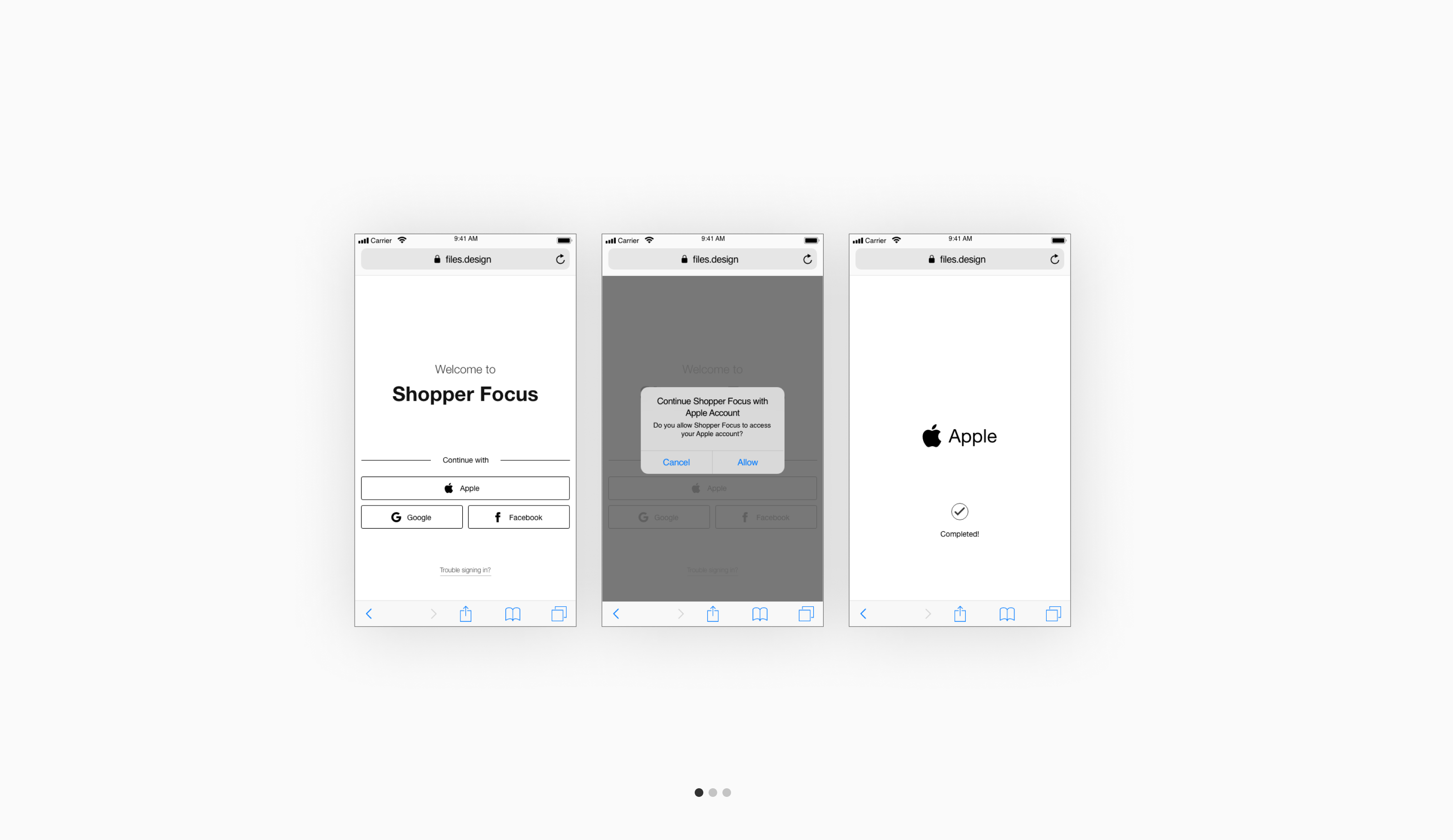
Registration & Onboarding
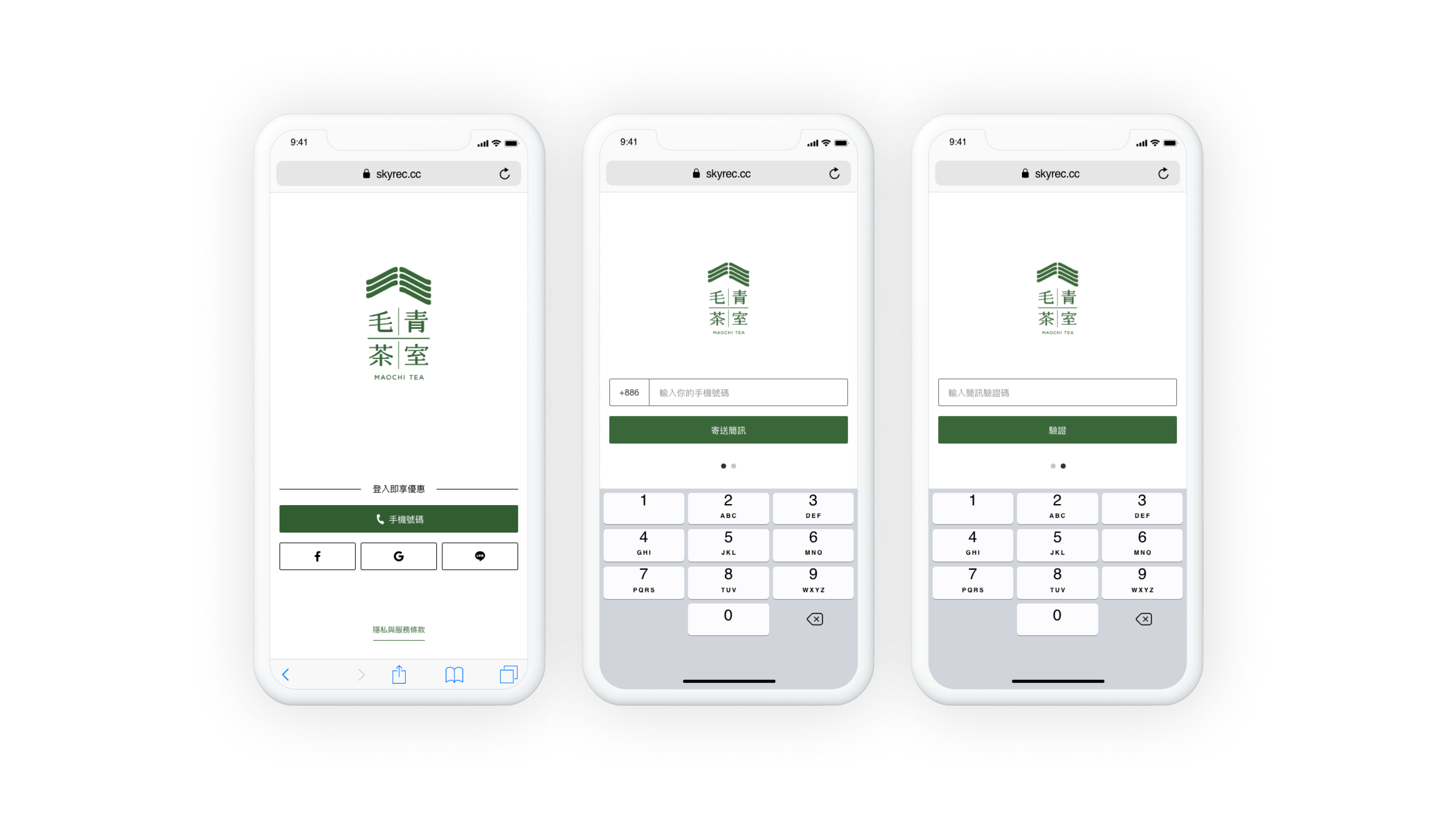
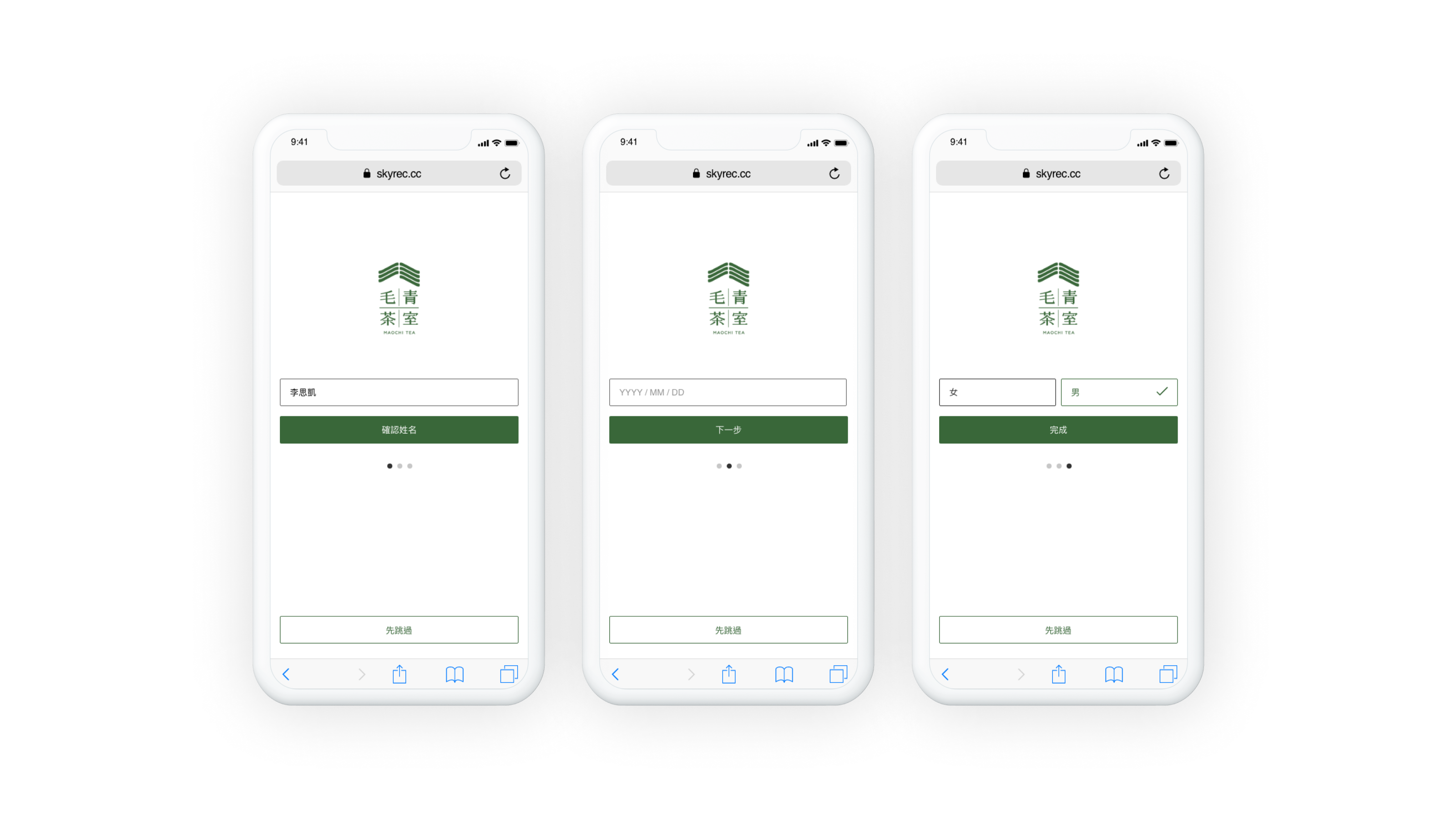
To streamline a seamless and consistent shopper experience, we’d focused on third-party logins as our primary sign-up protocols that only require no more than three steps to complete the account creation. Amongst the social logins, we’d also provided the retailers with the SMS protocol as the mobile-friendly alternative for shoppers to access and connect.

While Shopper Focus doesn’t require any installation that would potentially prolong the process, Registration & Onboarding is still a tricky task to handle. As we synthesised the patterns from other customer loyalty programmes in retail, we learnt that many merchants still ask shoppers to go through a relentless registration form before creating an account.
After we reassessed the forms and the in-store use cases, on Shopper Focus, we decided to trim down the registration form to basic demographic questions and make them optional and as easy as possible, such as auto-filling user names when using social logins, avoiding drop-down list patterns for the gender identity question.

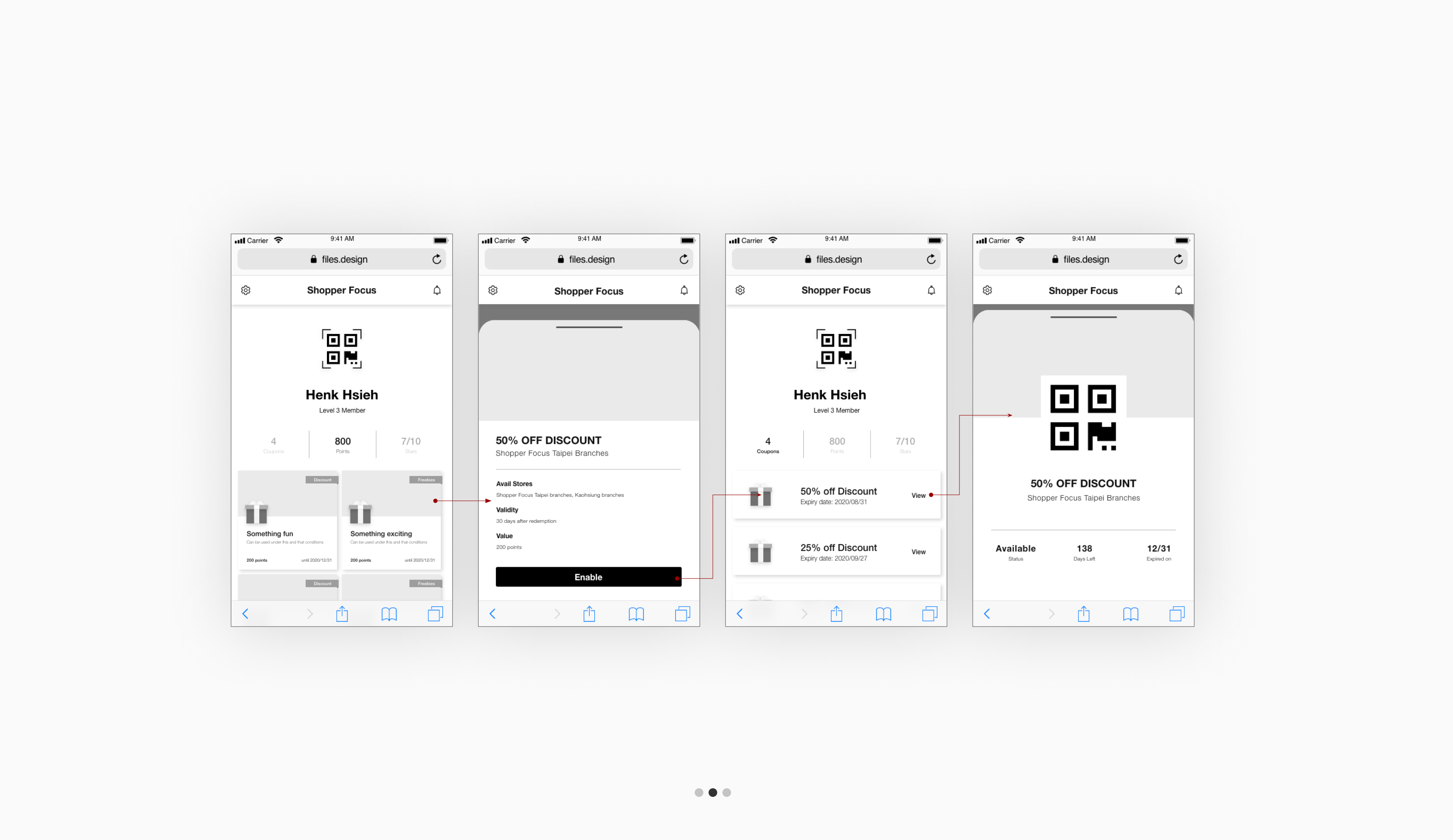
Home
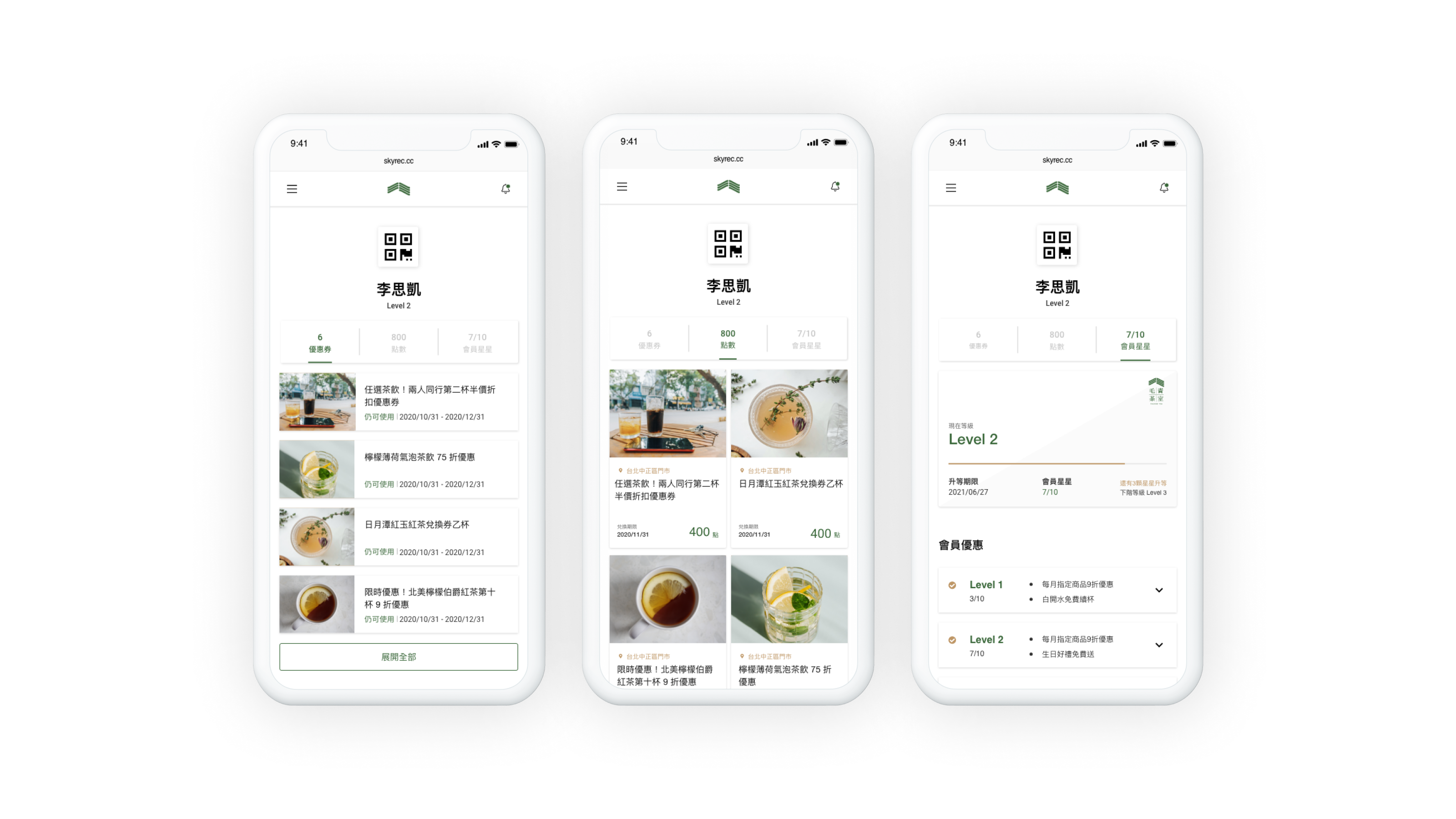
Shopper Focus offers three types of customer loyalty programmes, Point-based, Coupon-based, and Tier-based, for merchants to scale and tailor their own solutions for the business.
To host these three programmes collectively and independently on Shopper Focus without compromising the consistency of shopper experiences, I introduced Home as the adaptive dashboard that encompasses the account profile and three loyalty programmes on Shopper Focus.

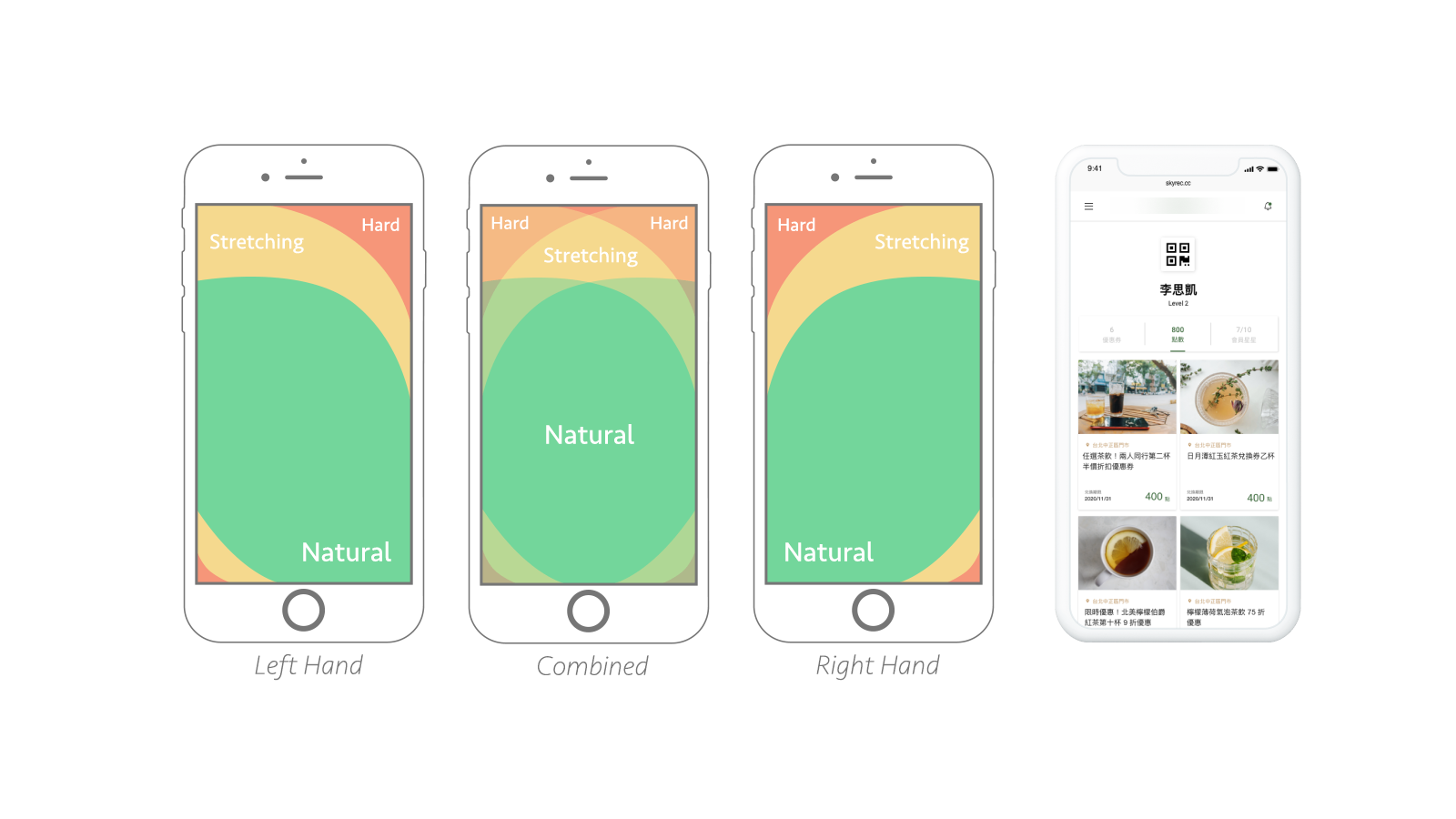
Considering the hecticness at the in-store counters, many shoppers might have their hands full with other items at the checkout counter. In order to make the navigational experience easier for them to handle, even with only one hand, I designed the swiping pattern based on the thumb-zone framework instead of relying on top/bottom-attached tap bars like apps to switch pages.

Shopper Profile
During the checkout process, shoppers might get asked frequently by cashiers to show their profile QR codes for membership verification or any giveaways campaign. To ensure shoppers can always have access to the profile QR code within their reach under any circumstances, I created a prominent profile header that allows shoppers to whip out the QR code with a single tap or swipe-down.

Point Section
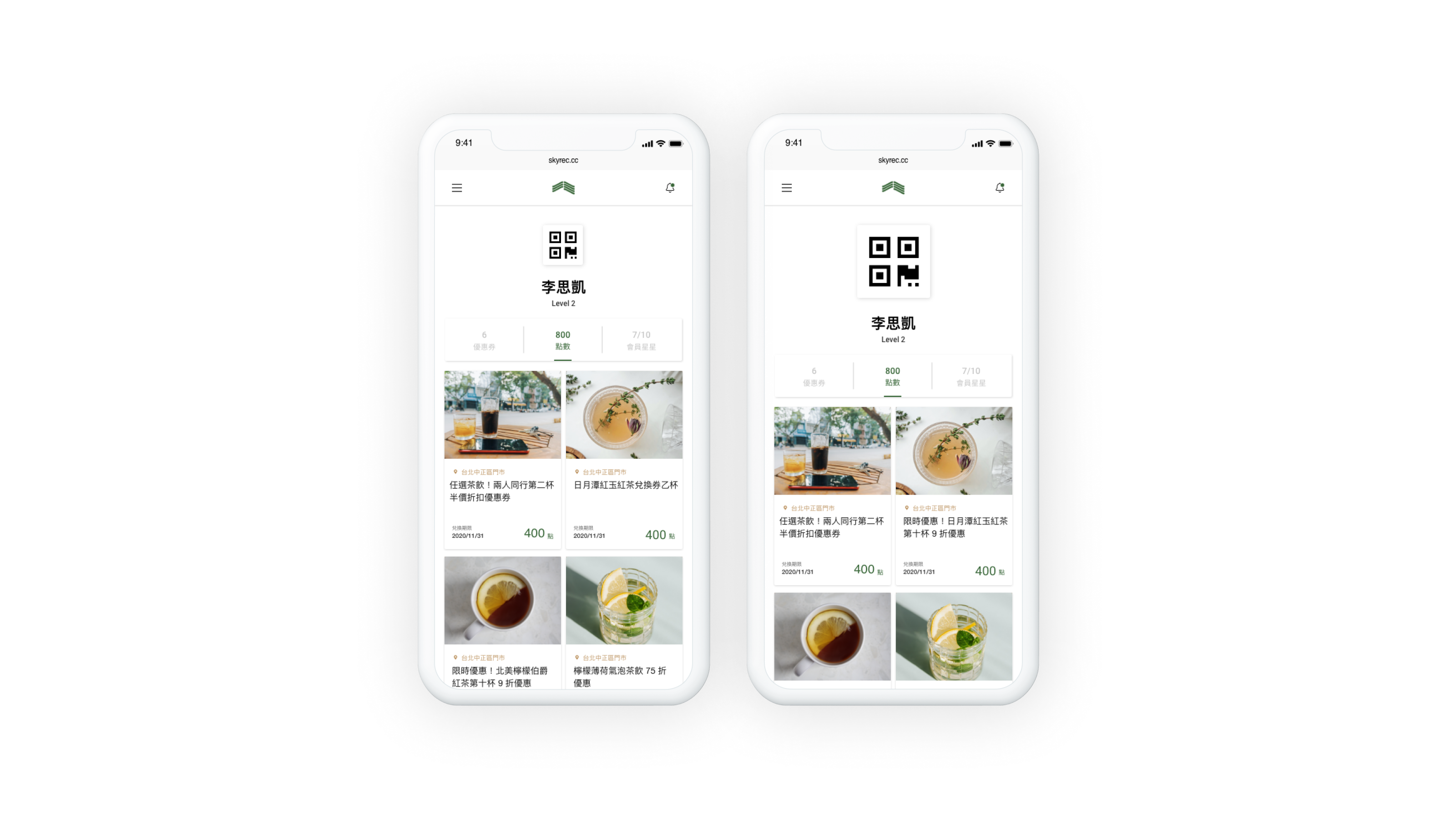
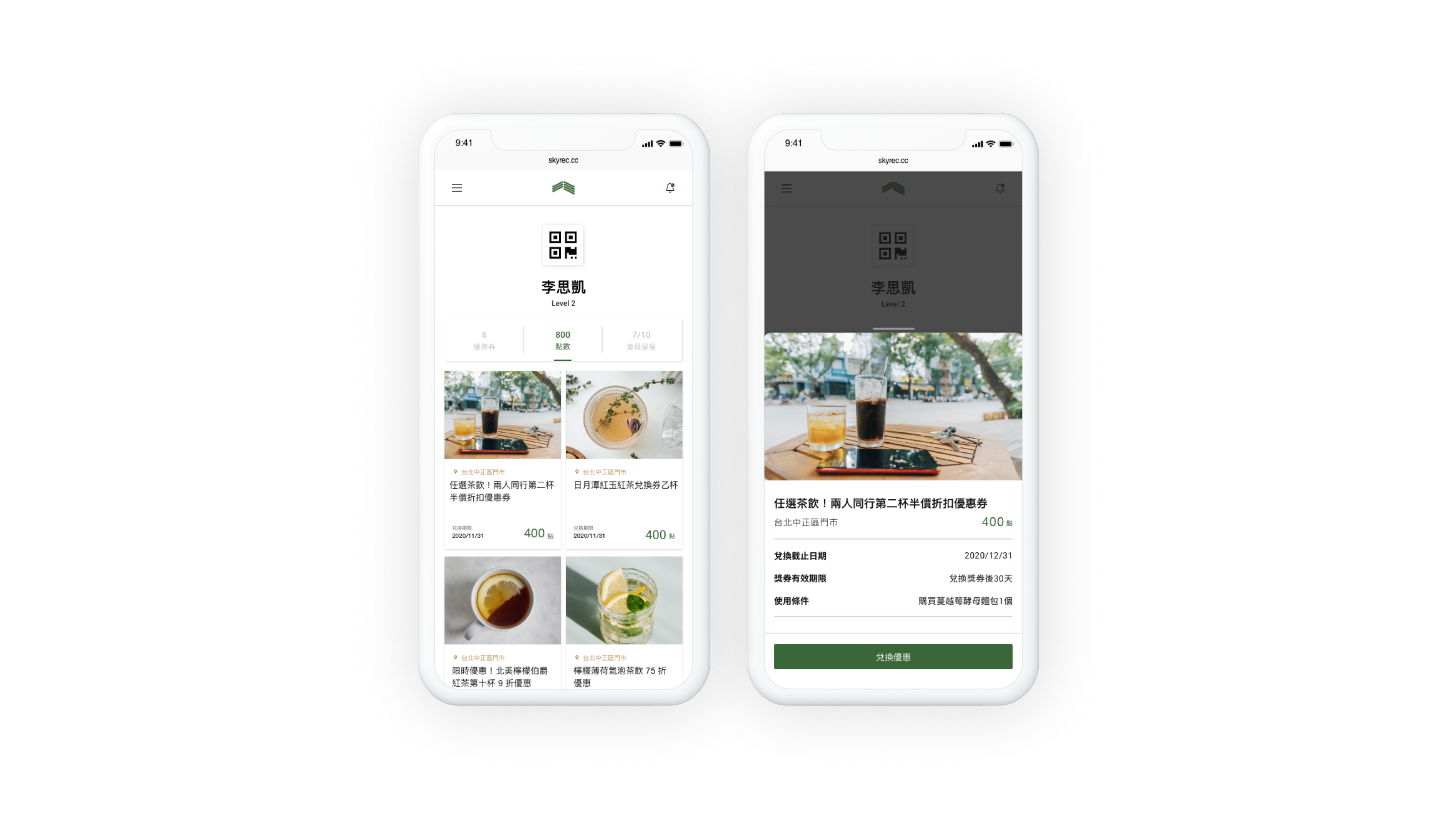
Point-based programmes are one of the most popular types of customer loyalty programmes. By nature, the programme provides shoppers with a sense of earning that motivates them to continue the engagement with brands. To make shoppers primarily aware of upcoming campaigns and accrual points, I made the points section the default section when landing on Home.

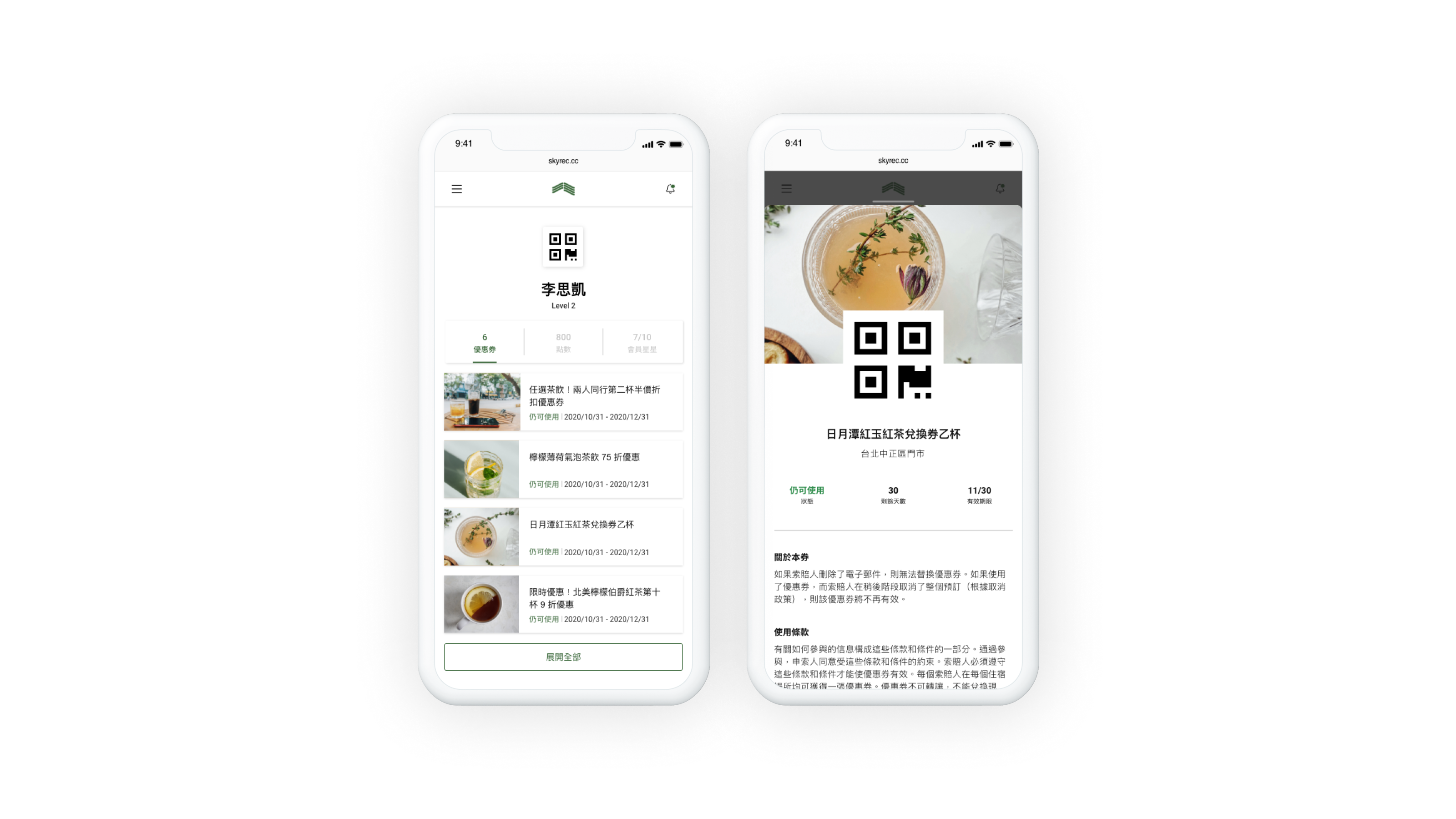
Coupon Section
On Shopper Focus, all kinds of rewards come in the form of coupons. After translating the points into rewards or receiving giveaways directly from cashiers, shoppers can access the collection in the coupon section. As the redeem process requires QR codes for cashiers to scan, every coupon contains a one-time QR code along with other referencing information.

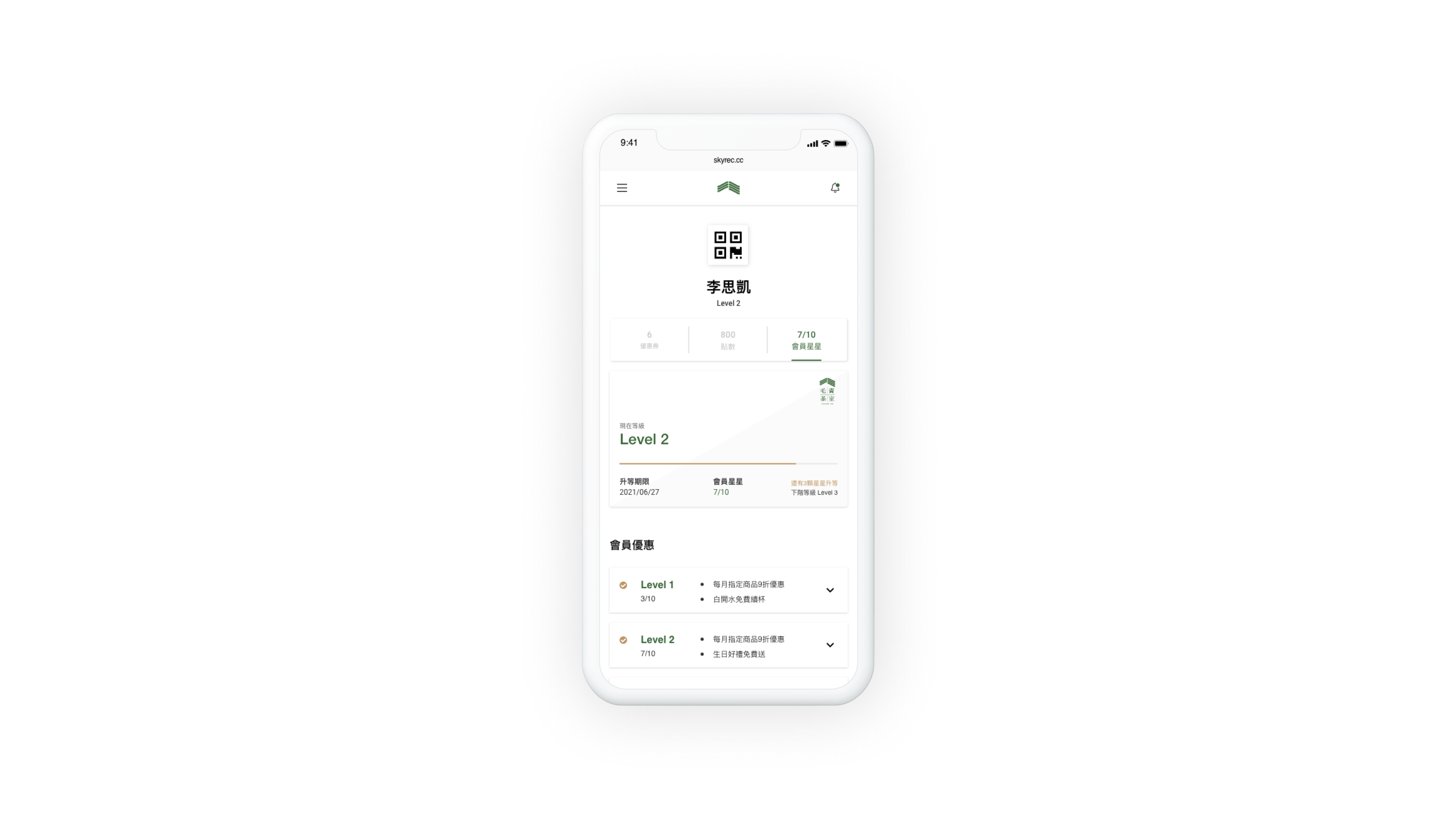
Tiered Membership Section
Tier-based programmes create exclusivity and foster a long term engagement with shoppers. To help shoppers keep track of their membership progress, Shopper Focus provides information about the structure and each tier in the membership section.

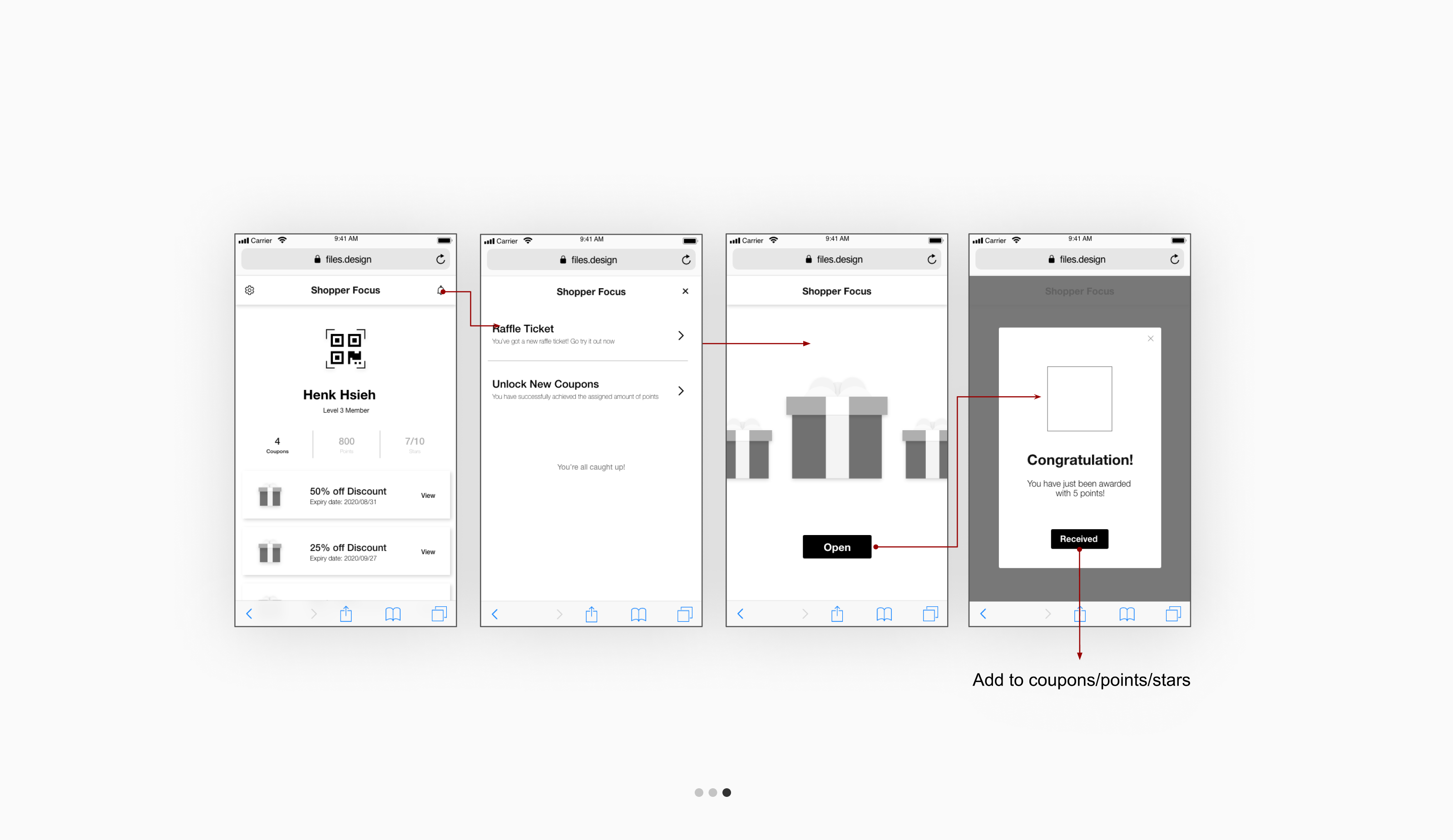
Notification
When we realised that we needed a space to store the shopper records, we decided to take advantage of Notification’s format on the platform and added an additional section called “Membership Record” for the incoming event logs pertinent to the uses of coupons and points. Other than that, the system events will go to the Notification section.

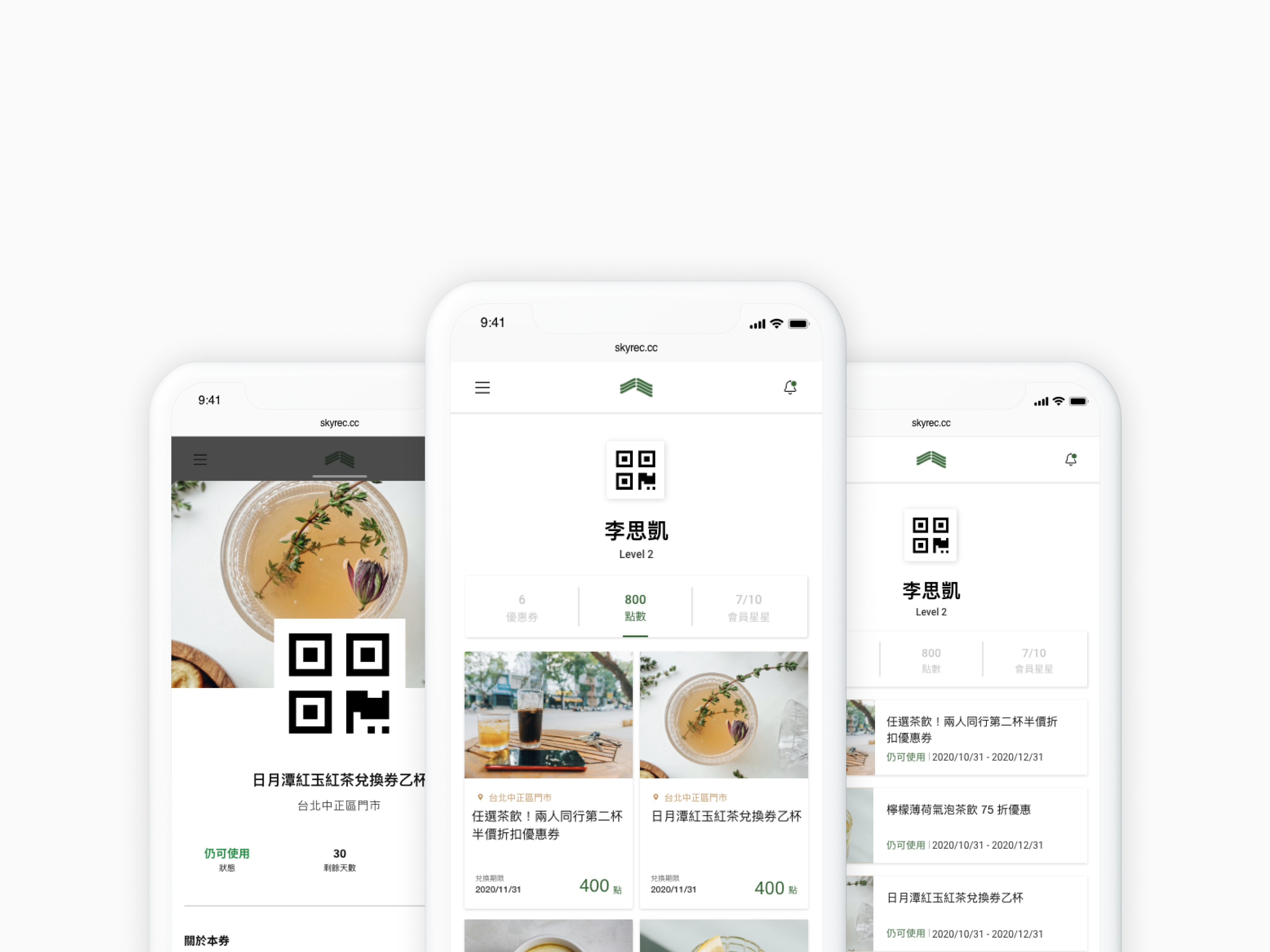
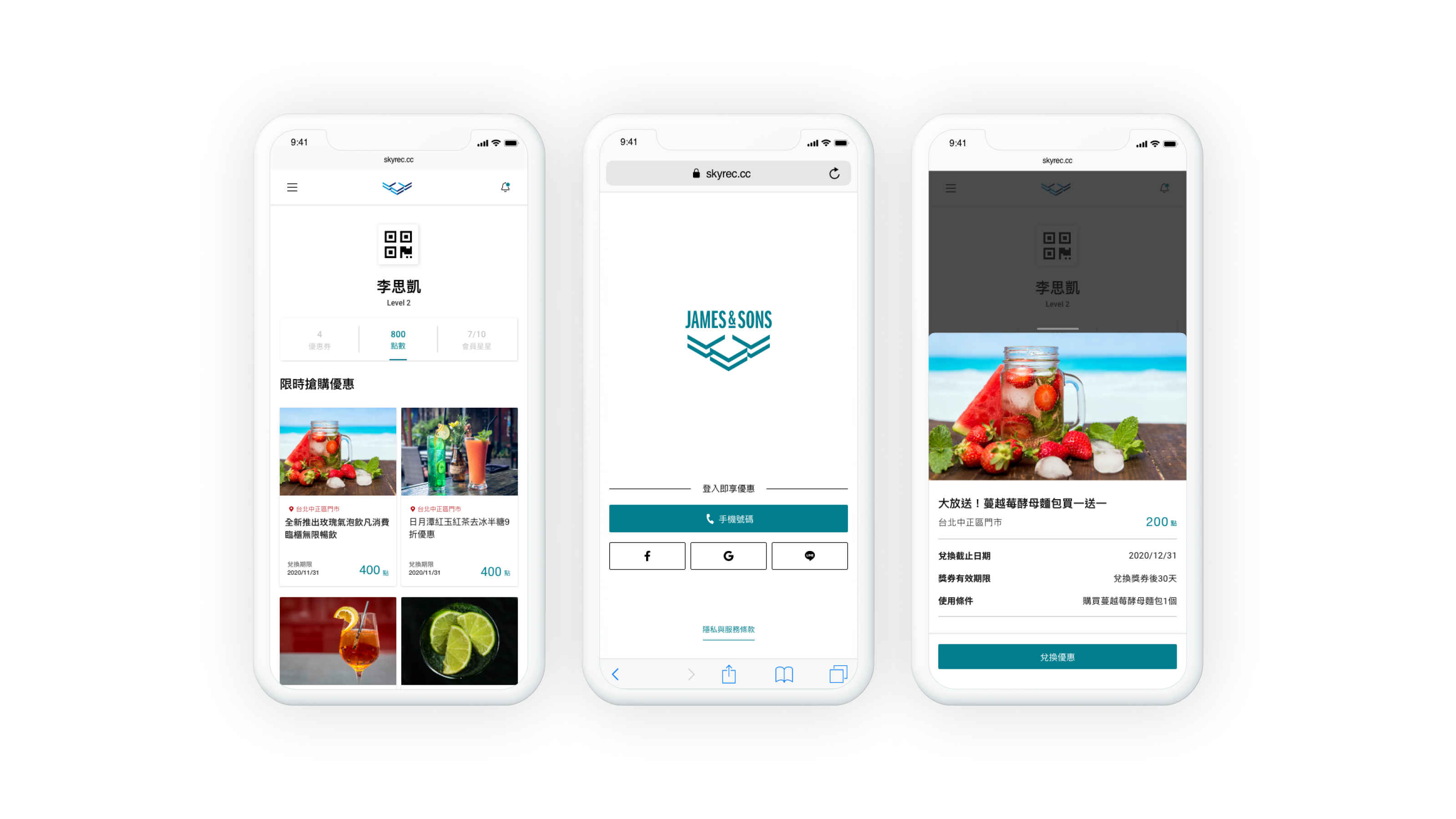
Customisability
Lastly, as Shopper Focus is a B2B2C solution, the product offers customizability for merchants to align their image strategy with their own branding guidelines and make sure the cognitive experiences are coherent with retail brands when shoppers first sign in at the counters.

Conclusion
During this project, we focused not only on delivering an MVP for the market testing but also on the foundation to ensure scalability in future iterations. As the primary goal was to first come up with a functional product, we didn’t spend too much time building depth into every single detail. We believe there is still much potential in each different task, and once we have a clearer target market in retail, we will be able to tailor down the shopper experience for each industry.
Other than that, as the project started to expand, I developed a documentation framework that helped the team to communicate and cross-reference the details of each part of the retail CRM system, which includes Shopper Focus, Cashier Focus (Coming soon!), Setting Panel, and Business Insight Dashboard. The framework was later adopted by another development project in the company and further expanded to fit the iteration.
Team
JW Liao | COO & Head of R&D
Brook Lin | Backend Team Lead
Jerry Yeh | Frontend Developer
Nicole Tu | Product Marketing